-
sk, kt, lg 모두 판매할때 인터넷 속도에 대한 표기 방식은 일반적으로 Mbps 단위로 표시되며, 이는 메가비트퍼세컨드(Megabits per second)를 의미합니다. 이와 달리, 우리가 파일 크기나 데이터 전송 속도를 일상적으로 이해하는 단위는 MB/s 즉, 메가바이트퍼세컨드(Megabytes per second)입니다. 여기서 발생하는 혼동이 인터넷 속도에 대한 일반적인 오해의 원인입니다.
100Mbps 인터넷 속도는 이론적으로는 초당 100메가비트의 데이터를 전송할 수 있다는 것을 의미합니다. 하지만 실제로 이를 메가바이트 단위로 환산하면, 대략 초당 12.5메가바이트(MB/s) 정도의 속도가 됩니다. 이는 1바이트가 8비트로 구성되어 있기 때문에, Mbps를 MB/s로 변환할 때 8로 나누는 계산이 필요합니다.
500Mbps의 인터넷 속도는 100Mbps보다 5배 빠른 것으로, 이론적으로는 초당 500메가비트의 데이터를 전송할 수 있습니다. 이를 메가바이트 단위로 환산하면, 대략 초당 62.5메가바이트(MB/s)의 속도가 됩니다.
이처럼 인터넷 속도는 Mbps 단위로 광고되고 판매되지만, 실제 사용자가 체감하는 속도는 100과 500이 아니라 8로 나눈 수치이기 때문에 이보다 낮을 수 있습니다. 거기다가 추가적으로 네트워크의 혼잡도, 사용자의 위치, 연결된 장비의 종류와 품질 등 다양한 요인에 의해 영향을 받기 때문에 실제로는 훨씬 더 떨어집니다.
실제로 저는 500m을 사용하고 있지만 보통 400~450이고 컨디션이 안좋은 때는 100~200으로 떨어지기도 합니다.
따라서 인터넷 서비스를 선택할 때는 광고되는 최대 속도뿐만 아니라, 실제 사용 환경에서 예상되는 속도와 서비스 품질을 고려하는 것이 중요합니다. 소비자들은 Mbps와 MB/s의 차이를 이해하고, 인터넷 서비스 제공업체의 서비스 수준과 속도에 대한 실질적인 정보를 바탕으로 합리적인 선택을 해야 합니다.

인터넷 속도100m과 500m 차이
Mbps는 megabits per second의 약자로, 인터넷 속도를 나타내는 단위입니다. 이는 인터넷 서비스 제공 업체들이 사용하는 속도 단위입니다.

많은 사람들이 Mbps를 MB/s, 즉 megabytes per second로 생각하는 경우가 있습니다. 메가비트(Mbps)와 메가바이트(MB/s)는 서로 다르며, 이 차이는 상당히 큽니다. 그리고 사실 100m 500m 팔지만 이게 mb/s 체감 속도 보다 너무 높다는건 우리가 익히 알고 있습니다.

구글 검색을 통해 Mbps와 MB/s의 차이를 확인할 수 있습니다.

Mbps와 MB/s에 대해 검색하면, 데이터 전송 속도 계산기를 통해 변환을 볼 수 있습니다. 1메가비트는 약 0.125메가바이트와 동일합니다

따라서 100Mbps의 인터넷 속도는 대략 12.5MB/s에 해당합니다.

500Mbps의 인터넷 속도는 약 62.5MB/s와 동일하지만, 실제 사용자가 경험하는 속도는 이보다 낮을 수 있습니다.

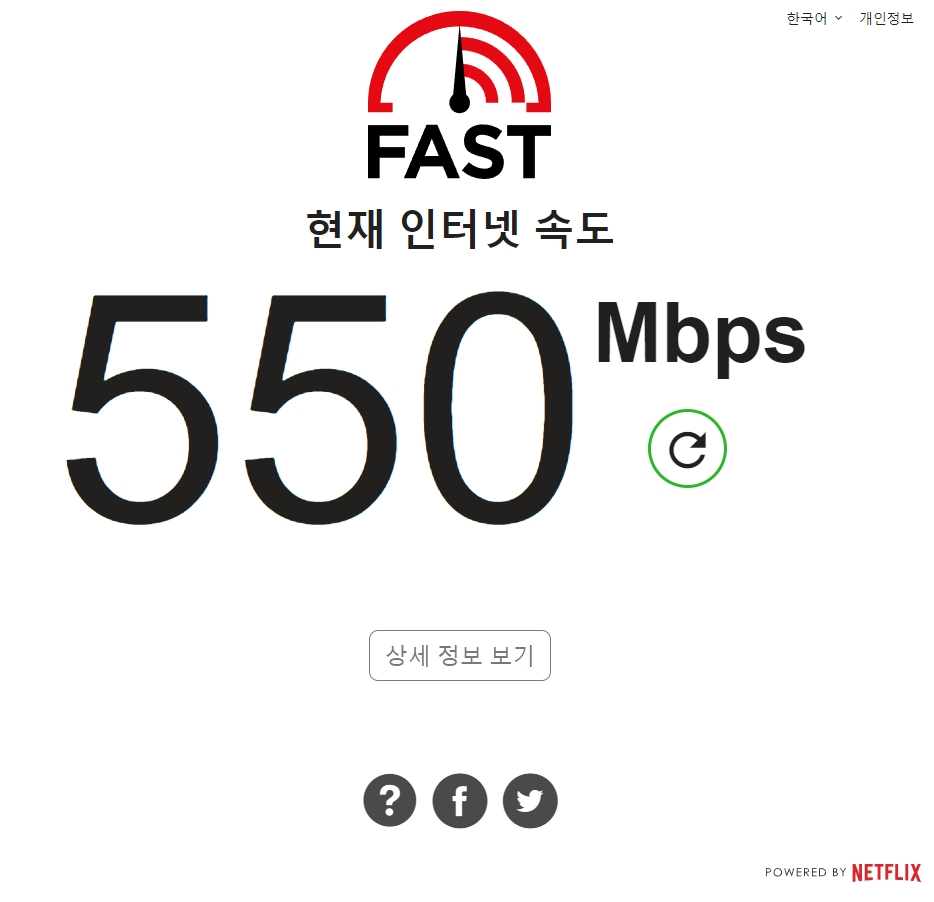
인터넷 속도를 측정하기 위해 fast.com과 같은 웹사이트를 사용할 수 있습니다.

fast.com에서 속도 측정 결과를 보면, 500Mbps 서비스를 사용할 때 이론상 최대 속도를 초과하는 경우도 있지만, 평소에는 약 450Mbps 정도 나오고, 네트워크 상태가 좋지 않은 경우 100~200Mbps 정도로 떨어지는 경우가 대부분입니다.
이처럼 인터넷 속도는 Mbps 단위로 표시되며, Mbps와 MB/s 사이에는 환산이 필요합니다. 또한, 인터넷 서비스 제공 업체가 광고하는 속도와 실제 사용자가 경험하는 속도 사이에는 차이가 있을 수 있으며, 이는 네트워크 환경, 기기의 성능, 트래픽 상황 등에 따라 달라질 수 있습니다.

댓글